Since native app development is time-consuming and costly, cross-platform apps conquer the market. Major cross-platform tools for the years now are Facebook’s React Native and Google’s Flutter. The comparisons between these two big corporate babies spread all over the internet, let us add another drop to the ocean.
A brief history
React Native started as an internal Facebook project in 2013 and was open-sourced on GitHub in 2015. Developing apps with native UI via JavaScript, using the same codebase for Android and iOS? Oh, that was a breakthrough!
In 2018 Google came out with Flutter, which gave exactly the same opportunity as React Native: one codebase for multiple platforms. Although it works differently as Flutter uses a bunch of custom widgets.
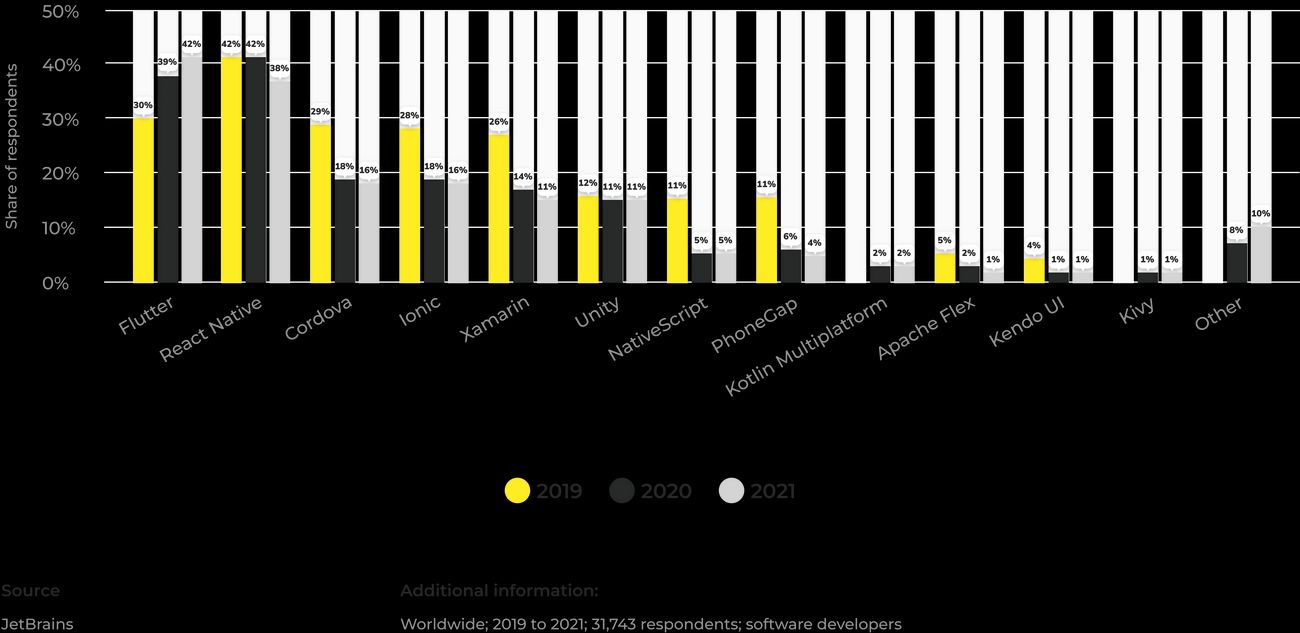
Within the following years, Flutter showed impressive growth and beat React Native in terms of popularity. It has more stars on GitHub, more developers express interest in learning Flutter.

So, Flutter is more popular, does it mean it is better than React Native?
No, both technologies work equally well in their own way.
Both are open-sourced and free to use, supported by giants and loyal developer communities. Both tools reduce time-to-market immensely, showing great performance and a hassle-free development process resulting in smooth and well-performing apps. Both have their powers and drawbacks.
React Native in a nutshell
Created by Facebook, open-sourced in 2015
Based on the JavaScript language
Significantly reduces time-to-market and the cost of development respectively, because one codebase can be used for iOS, Android, web and Windows10 apps
It is easy to learn and supported by a vast, mature community
Clear documentation, versatile libraries and add-ons
Apps built with React Native

Flutter in a nutshell
Created by Google, open-sourced in 2018
Based on Dart language
Time to market is as fast as with React Native, single codebase can be used for iOS, Android, macOS, Windows, Linux, as well as popular web browsers
Rapidly growing community
Rich widget library
Apps built with Flutter

If you dig deeper into technical details, there will be blood. Some developers would say Flutter is faster, others would argue that React Native gives a more native feeling to the app as it uses native UI elements of the platforms. It’s all about human nature: if you made a choice then it is the best choice, right?
We won’t dive into meticulous comparison, and we won’t quote our developer’s praising React Native. Because although the developer’s experience is quite different, from a business owner's perspective, it’s pretty much the same. Except for the one main thing – hiring.
Basically, it all comes to a workforce market
As a service company, we pay great attention to customers’ demands and the developer's pool available to hire. Both indicators clearly show that React Native beats Flutter. JavaScript which powers React.JS and React Native still leads the market compared to Dart, and the pool of React Native developers is still significantly bigger than Flutter’s.
