Tips and tricks on creating a responsive e-commerce website: where to find a team, how it is done and how much you might spend.
It’s been two years since the number of mobile users exceeded the number of desktop users. Now, if you decide to create a web project, it should be responsive by default to meet the demand of both desktop and mobile shoppers. Custom e-commerce website design makes your business look professional and enhances user’s confidence in your service. Continue reading to find out more about responsive e-commerce website design: how it is done, how much does an e-commerce website design cost and what are the best practices of doing it.
OUTSOURCE IT
If you are looking for some advice on creating a responsive website design, this might mean you don’t have a designer in-house. It is totally fine — it is no use hiring a person for a month or two. However, selecting the right freelance designer can be confusing, especially when it is your first project.
HOW TO FIND A DESIGNER FOR YOUR PROJECT
When it comes to design, it is of high importance that you found a professional with the same taste as yours. Pay attention to the designer’s portfolio: his style should look similar to your idea of the project. There are two major web catalogues with artworks of freelance designers — Dribbble and Behance.
In case you don’t have developers in your company, it’s better to hire the whole team, consisting of designers, developers, QA engineers and project managers. They will not only create the visuals but also make them live and breathe within your project.
WHERE TO LOOK FOR THE PROJECT TEAM
The best option is to go to the freelancing platforms, such as Upwork. There are ratings and reviews from other clients, so it will be easier for you to choose reliable specialists. The higher the rating is, the bigger is the chance that this supplier is really good. But if some team or freelancer doesn’t have any rating at all, it doesn’t mean they are bad, you just risk a bit more. Choosing a company rather than a freelancer means you get more skills: business analytics, UI and UX design, both web and mobile development and so on.
Below we have outlined the process of making a responsive e-commerce website design for you to feel more confident when negotiating with a potential supplier.
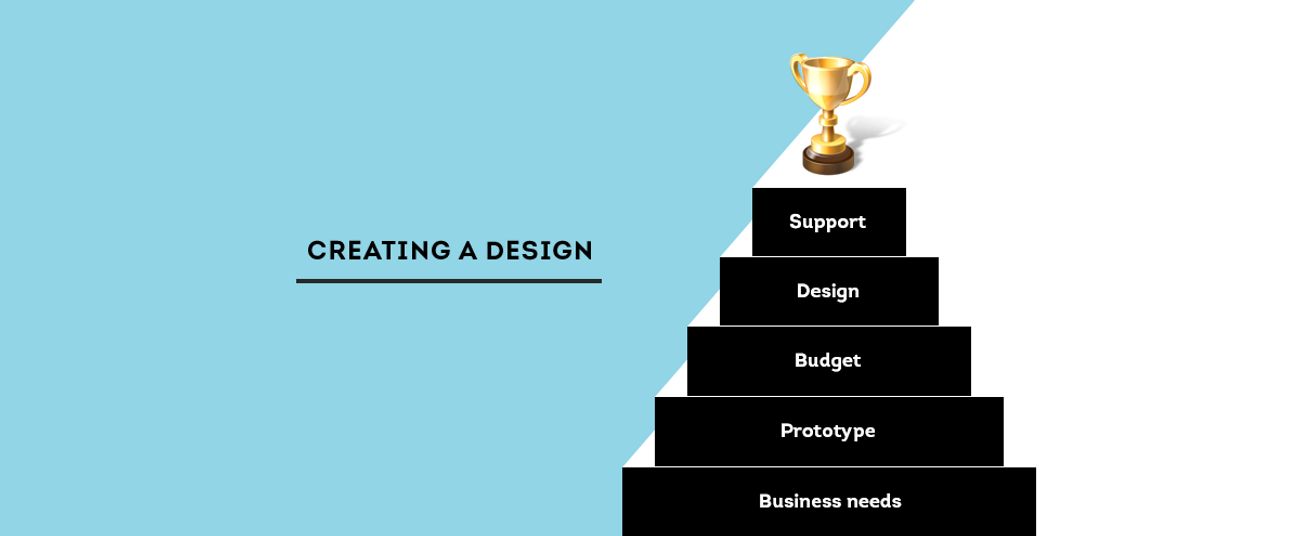
PROCESS OF CREATING A RESPONSIVE WEBSITE DESIGN
1
Analyzing your business needs
You should be as sincere with your designer as you are when you talk to your doctor. Tell him, what are your plans and strategy, what image you want to create, who is your target audience, what will be you distinguishing features and so on. Your designer is your partner. Creative process goes smoothly when there are some bounds, so it is your responsibility to set them at the very beginning. A prudent designer will also ask you if you prefer to use some paid graphics and fonts or not.
When you have discussed a general concept of the future project, it is time to make a prototype — a mockup of the website or service you are about to build. It shows all the pages/screens, the layout of the elements and how they are linked — all the features in fact. This step is very important as here you have the opportunity to “touch” the design, make changes, and approve the prototype before the designer will actually get down to work.
Prototyping takes some time, depending on the complexity of a project, but it is a reasonable investment, as it will save you and your team a lot of time after. Some tools, like InVision that we love to use, allow commenting so that communication will go smoothly. When you design an adaptive website, the best practice is to have two prototypes — one for desktop and one for mobile devices.
Another advantage of prototypes is that they let your designer calculate the exact hours needed for making the design. You will have the exact pricing proposal and there won’t be any deviations unless you decide to change the prototyped design (every designer hopes you won’t :)).
There is no point in describing the process of design itself (as well as any other creative activity). What is more important to you as a client is the materials you finally get. All the sources should be arranged according to the project structure, in special folders with clear and obvious names, so that developers could easily find what they need. Another courtesy would be leaving text comments for developers, especially for some tricky parts, and making a special file with all the elements behaviours compilation (interface guidelines, GUI).
You never have your design done once and for all. With the growth and development of your project, the need for new graphics will arise. Think about that beforehand — at the stage of choosing the contractor, and discuss the future support.
For many years, the most popular software for creating visuals have been Adobe Photoshop and other tools from the Creative Suite bundle. Now, Sketch is claiming its momentum, being created specially for interface designers. At Kultprosvet, our designers use both depending on the type of artwork.
HOW MUCH DOES AN E-COMMERCE WEBSITE DESIGN COST?
Custom e-commerce website design can’t be cheap. But it also shouldn’t cost like a private jet. Talk to your design team, discuss which feature would take more time and money and choose the most appropriate affordable solution. And we have calculated the approximate cost of several popular responsive e-commerce websites to show you the price range.
Starbucks sells coffee and drinkware online too. Their website is quite simple in terms of structure. The time required to design it — 121 hours. E-commerce website design cost: $3020
Fancy lets multiple sellers use the platform to trade their crafts. Thus, there are registration pages for the merchants to be designed, their account pages and show-cases page.You can follow a particular store and track their updates, as well as use the in-built messenger to arrange the deal. All of these require 280 hours of a designer’s work. Responsive web design cost: $7000
Here, like on Fancy, there are many individual stores under one roof of Amazon. However, there are much more products and categories, so we need to design categories pages as well. User dashboard has much more functions: analytics, recommendations, subscriptions, gallery and so on, not to mention numerous Amazon products integrated with the e-shop itself. Designer time estimate would be 360 hours. Responsive website design cost: $8950
OUR PROJECTS
At Kultprosvet, we know how to design a responsive e-commerce website and we have built many of those. Here are just two examples of them:
This mixture of promotional website and online shop is built with Drupal. We used simple forms and lines to create a contemporary look. The price for designing this project was $1300.
Racio.ua is a major Ukrainian online store in Ukraine that trades furniture. While redesigning this Magento-based project, we needed to combine user-friendliness with SEO requirements. The total cost of the design reached $4000.
HOW TO TELL A GOOD DESIGNER FROM A BAD ONE
The answer to the question “How to design an e-commerce website?” is “To find a reliable designer and talk to him a lot”. Here we have summarized several distinctive features of a nice web designer:
He has a portfolio on Dribbble or similar website for some time.
- He invests time to discuss everything with you as he admits he cannot read your mind.
He starts with prototyping in InVision or other similar tool and wants you to review the prototype and approve it.
- He charges you for his time spent on discussions and prototyping and doesn’t try to cover this cost by boosting the price for design.
- He helps your developers by arranging all the assets neatly.
- He offers you continuous support with your future design needs.
Those are things that we actually do at Kultprosvet. Drop us a line and we will let you know, how our designers can help you with your project.