Tell it like it is
We often see the following words: wireframe, prototype and mock-up. You might think that experienced UX-designers, developers and project managers got these terms clear long time ago and have no doubts in their meaning. However people often confuse these words, that in fact are related to the different stages of creating an IT-solution.
01
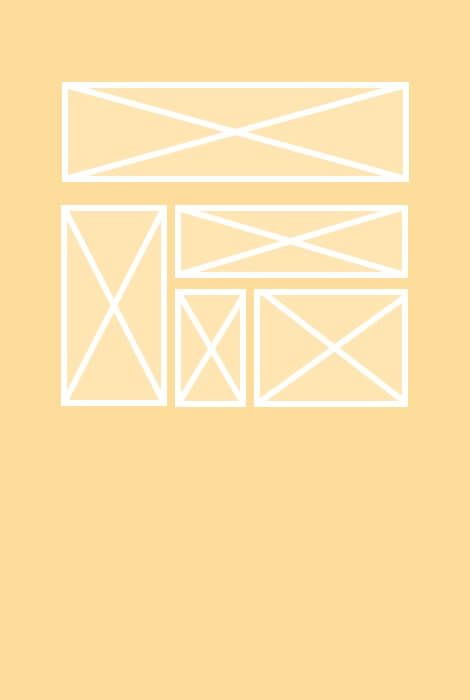
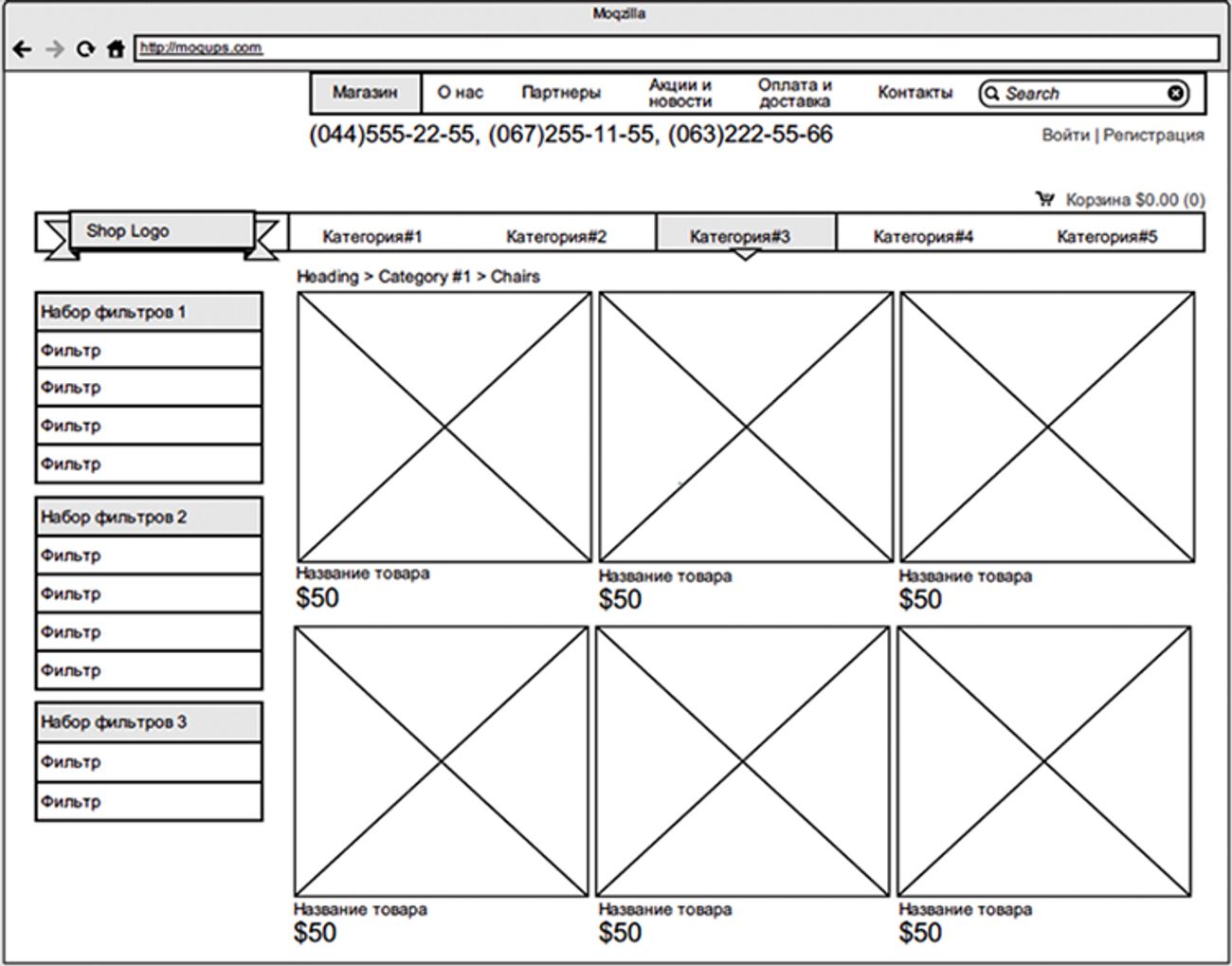
WIREFRAME
A wireframe is a scheme or a drawing which presents a bare skeleton of a web page or an app. There are no decorations, only a list of elements that should be present on a particular page or screen. The elements are located only for indicative purposes: images, menus and sub-menus, the sizes of headers and text blocks are also relative and depend on their importance.

02
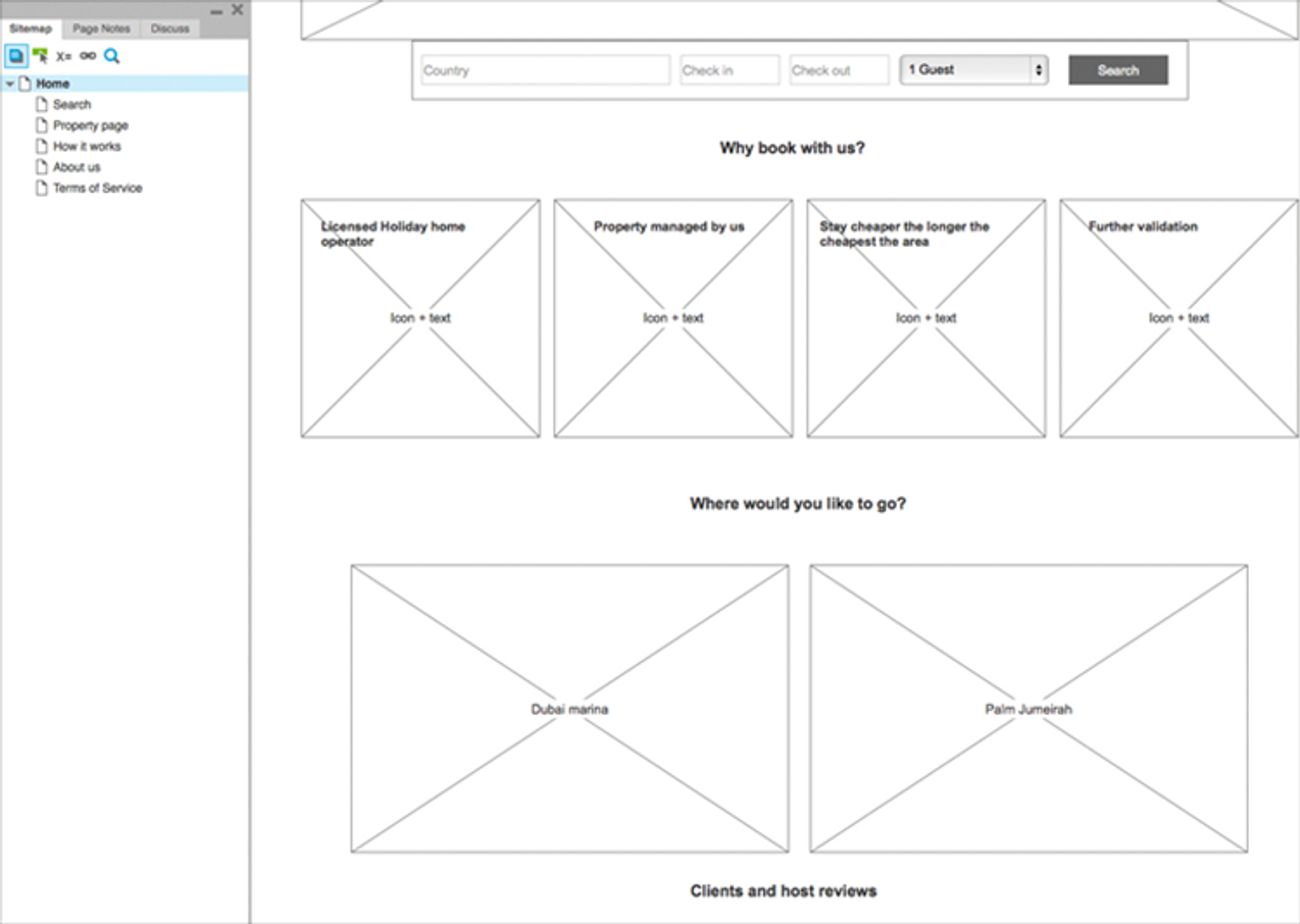
PROTOTYPE
A prototype is a model that allows you to test the interface concept and check the user scenarios. Here we can insert images and connect the pages or screens to show their interdependence and show the navigation across the product. Here is an example of a prototype made in Axure

03
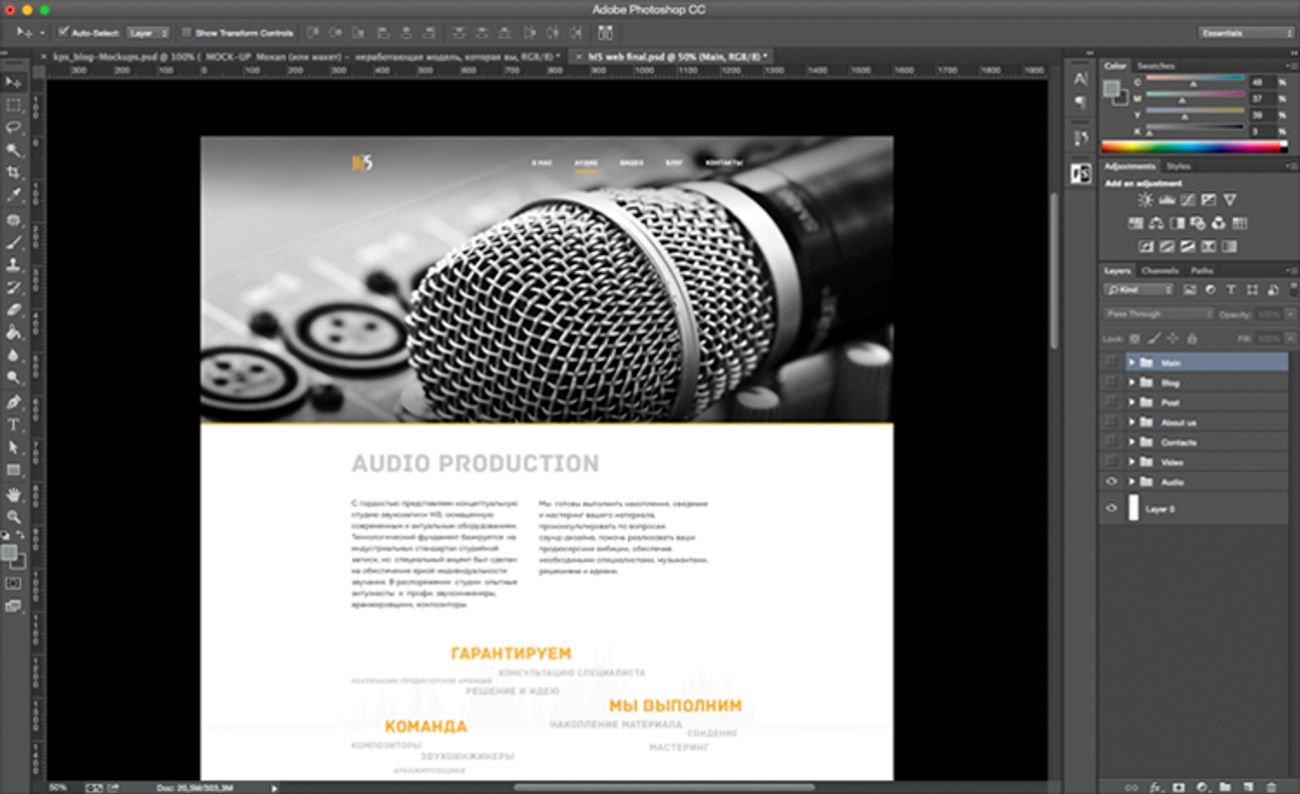
MOCK-UP
A mock-up (aka layout) is a model of a product before the implementation, it is the design itself. A nice example of mock-ups is the ones that Doc Brown made in the “Back to The Future” movie, to show Marty McFly his plan of the next journey in time.